포스팅을 시작하기 이전에 라즈베리파이 피코, 파이어베이스 운영에 대한 자료 출처는 모두 김주현 장학사(서울시교육청)님께 받았음을 밝힙니다.
자료 출처 깃헙 레포짓 : https://github.com/mtinet/smartFarm
GitHub - mtinet/smartFarm
Contribute to mtinet/smartFarm development by creating an account on GitHub.
github.com
# 오늘 실습 목표 미리보기
# 시스템 구조 설명

[이론] 라즈베리파이 피코 W, 웹 사이트 구축, 데이터베이스 웹 연동
# 라즈베리파이 피코 W 란 ?

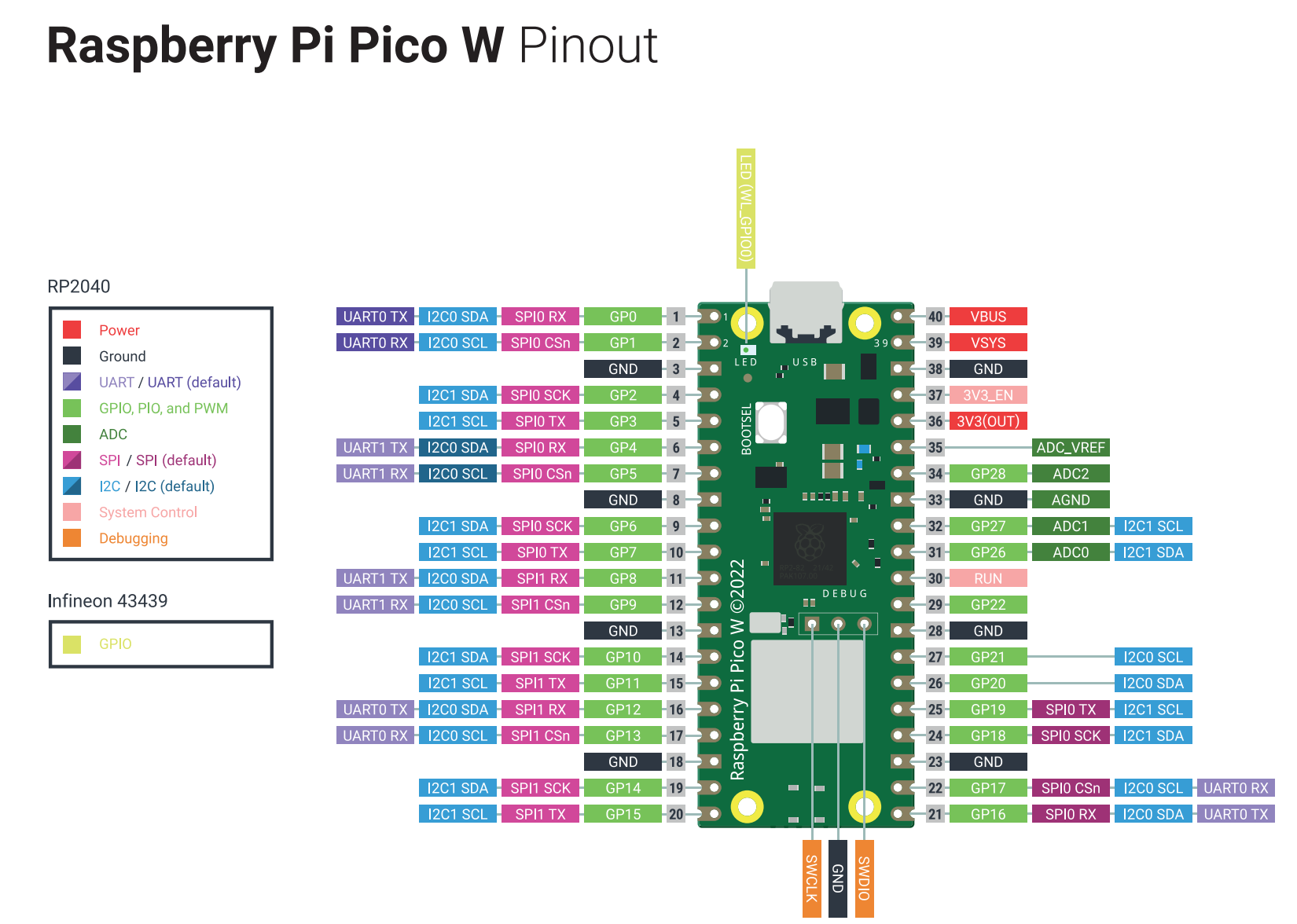
라즈베리파이 피코는 Raspberry Pi Foundation이 만든 첫 *마이크로컨트롤러 보드입니다. 이 보드는 주로 학습, 실험, 프로토타이핑 등에 사용되며, 저렴한 가격으로 인해 접근성이 좋습니다.
* 참고 : 기존 라즈베리파이 파이 시리즈는 마이크로프로세서 보드이다.
- 프로세서: Raspberry Pi Pico는 RP2040 마이크로컨트롤러 칩을 사용하고 있습니다.
- GPIO: 총 26개의 범용 입력/출력(GPIO) 핀이 있으며, 이 중 3개는 ADC(아날로그-디지털 컨버터) 핀으로 사용할 수 있습니다. 또한, I2C, UART, SPI 등의 다양한 통신 인터페이스를 지원합니다.
- 프로그래밍: C/C++과 마이크로파이썬 언어를 지원하여, 다양한 프로그래밍 환경에서 사용할 수 있습니다. 특히, 마이크로파이썬은 초보자가 프로그래밍을 배우고 하드웨어를 제어하는 데 유용한 도구입니다.
- 크기와 가격: 51mm x 21mm 크기로 매우 작고, 가격은 출시 시 $4로 매우 저렴합니다.
- 피코 W : "W"는 라즈베리파이 제품에서 무선 기능(Wi-Fi, Bluetooth 등)이 추가된 경우.
라즈베리파이 피코는 이러한 특징을 바탕으로 다양한 DIY 프로젝트, IoT 프로젝트, 웨어러블, 자동화, 센서 네트워크 등에 널리 사용됩니다.
# 마이크로 파이썬 이란?

마이크로파이썬(MicroPython)은 파이썬 3의 구문을 완전히 구현한 효율적인 인터프리터의 축소판으로, 마이크로컨트롤러와 제한된 환경에서 실행되도록 설계되었습니다. 이것은 파이썬을 아주 작은 디바이스에 적용할 수 있게 여, IoT(Internet of Things) 프로젝트와 관련된 작업에 매우 유용합니다.
파이썬 3와의 호환성: 마이크로파이썬은 대부분의 파이썬 3 문법을 지원합니다. 그러므로, 파이썬에 익숙한 개발자는 마이크로파이썬으로 쉽게 전환할 수 있습니다.
리소스 효율성: 마이크로파이썬은 작은 메모리와 컴퓨팅 파워를 가진 장치에서 실행할 수 있도록 최적화되어 있습니다.
풍부한 표준 라이브러리: 파이썬의 표준 라이브러리의 많은 부분이 마이크로파이썬에 포함되어 있습니다. 이를 통해 네트워크 프로토콜, 파일 I/O, 데이터 처리 등의 작업을 쉽게 수행할 수 있습니다.
인터랙티브 REPL: 마이크로파이썬은 파이썬의 REPL(Read-Eval-Print Loop)을 지원합니다. 이를 통해 개발자는 코드를 실시간으로 실행하고 테스트할 수 있습니다.
스크립트 실행: 마이크로파이썬은 main.py라는 이름의 특별한 스크립트를 자동으로 실행합니다. 이 스크립트는 마이크로컨트롤러의 파일 시스템에 저장되며, 장치가 부팅될 때마다 자동으로 실행됩니다.
# 파이어 베이스란?

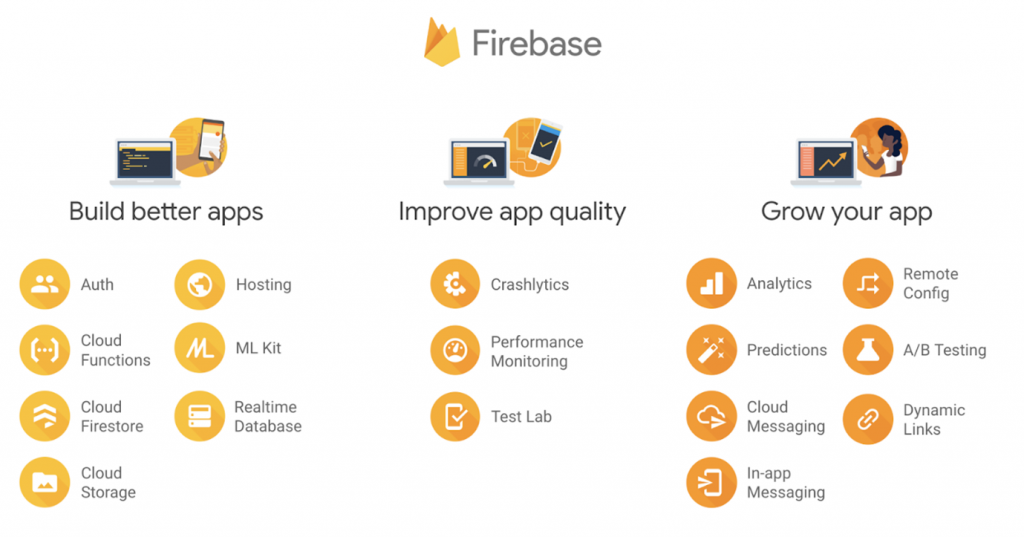
파이어베이스(Firebase)는 구글이 제공하는 클라우드 기반의 개발 플랫폼입니다. 파이어베이스는 다양한 기능을 제공하여 개발자가 모바일, 웹, IoT 등 다양한 애플리케이션을 더 쉽고 효율적으로 개발할 수 있도록 돕습니다.
파이어베이스의 주요 기능 :
Realtime Database: 실시간 데이터베이스는 인터넷을 통해 데이터를 저장하고 동기화하는 NoSQL 데이터베이스입니다. 모든 클라이언트에 대한 실시간 동기화를 제공하므로, 웹사이트나 앱에서 쉽게 실시간 기능을 구현할 수 있습니다.
Authentication: 파이어베이스 인증은 다양한 인증 방식(이메일/비밀번호, 소셜 로그인, 전화번호 등)을 쉽게 구현할 수 있는 서비스입니다.
Cloud Firestore: Cloud Firestore는 확장성 있는 NoSQL 클라우드 데이터베이스로, 앱 개발에 필요한 데이터를 저장하고 동기화합니다.
Cloud Functions: 이 기능은 서버리스 환경에서 백엔드 코드를 실행할 수 있게 해줍니다. 이를 통해 개발자는 서버 관리 없이 클라우드 함수를 이용해 서버 측 논리를 구현할 수 있습니다.
Cloud Storage: 크기와 형식에 관계없이 사용자가 파일을 업로드하고 공유할 수 있는 강력한, 빠르고, 간단한 오브젝트 스토리지 서비스를 제공합니다.
Hosting: 웹사이트 호스팅 서비스를 제공하며, SSL, CDN, 도메인 연결 등 다양한 기능을 갖추고 있습니다.
Analytics: 앱 사용자의 행동에 대한 데이터를 수집하고 분석하는 Google Analytics를 제공합니다.
오늘은 이중 Realtime Database 를 활용해 라즈베리파이 피코의 온라인 입출력 데이터 저장소로 쓸 것이다.
참고자료.
파이어베이스(Firebase)란 무엇인가? 파이어베이스 심층 탐구 : 상편
혹시 여러분이 모바일 앱을 활용해서 사람들을 도와주는 데 관심이 있는 진취적인 사람이라면, 아마도 파이어베이스(Firebase)가 무엇인지 알고 싶을 것입니다. 파이어베이스는 구글(Google)이 소
blog.wishket.com
[실습 1] 라즈베리파이 피코 W 환경구축 및 LED 제어
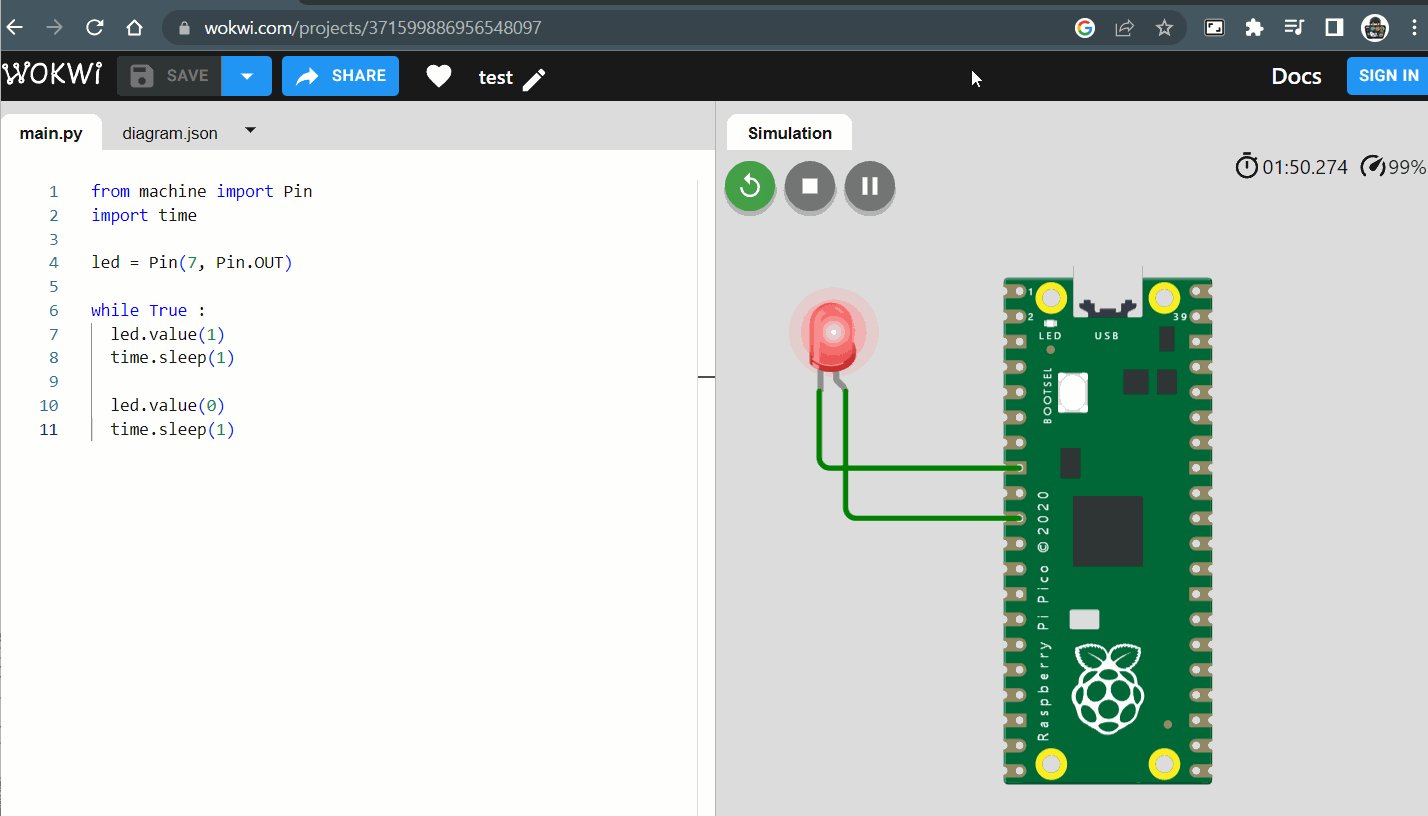
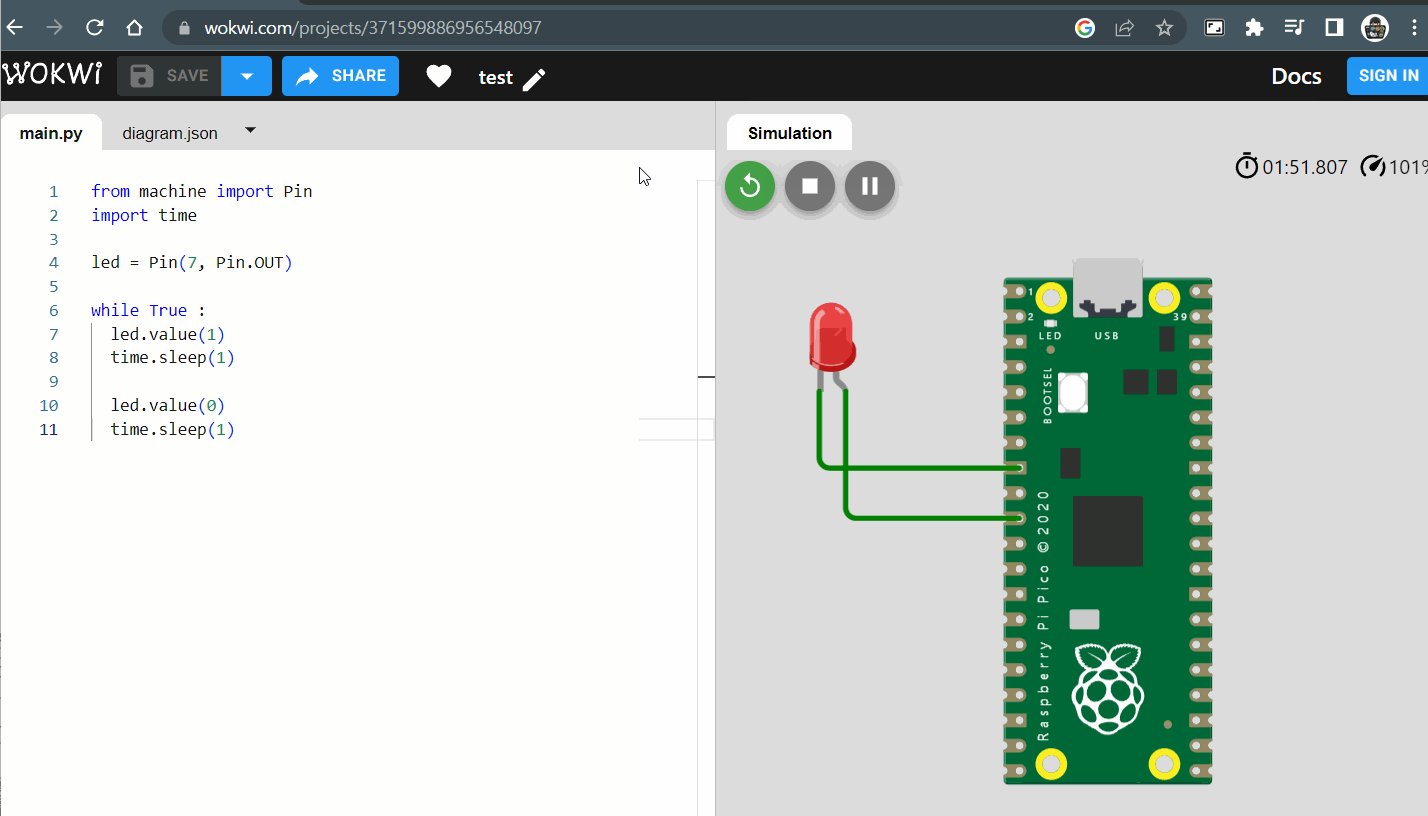
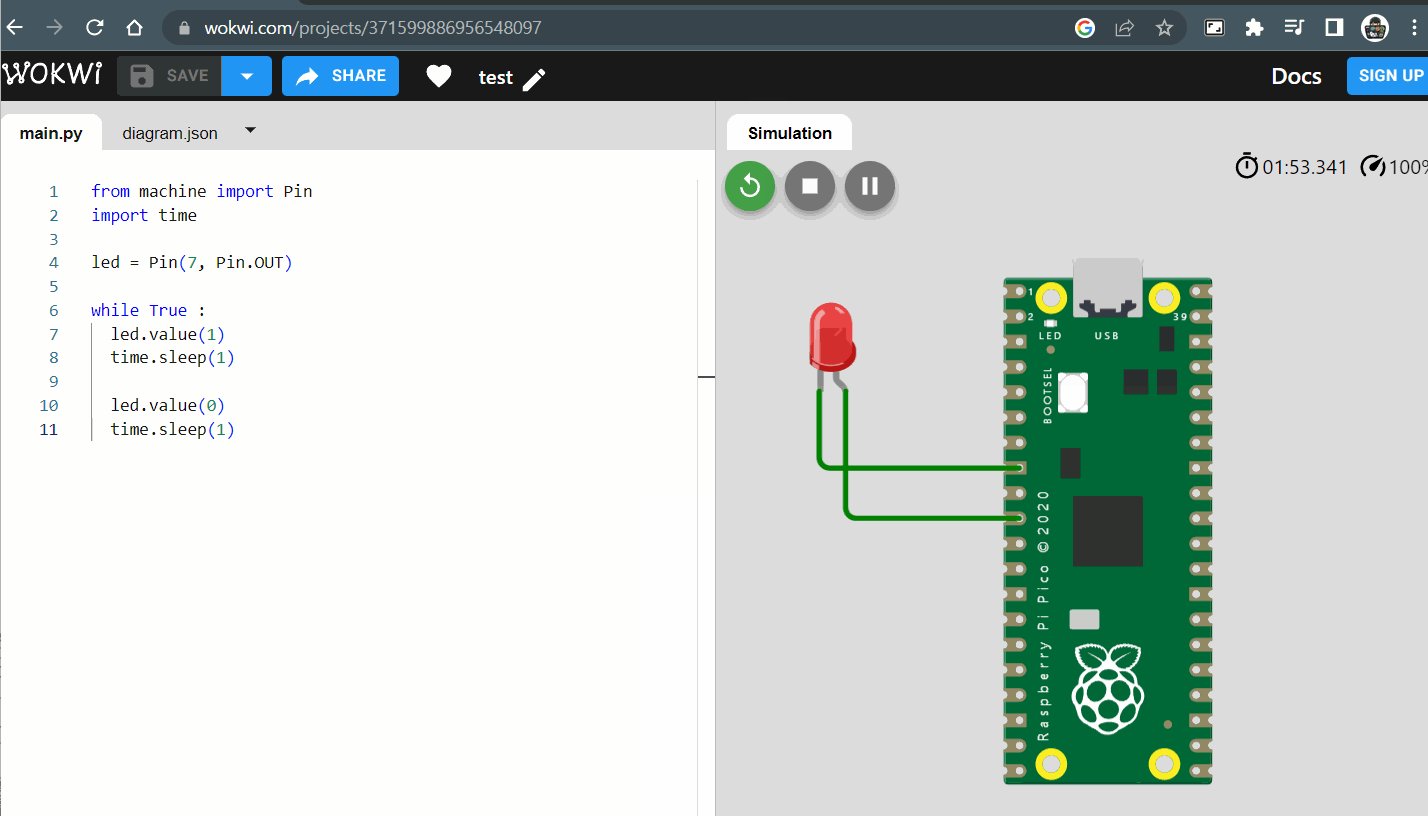
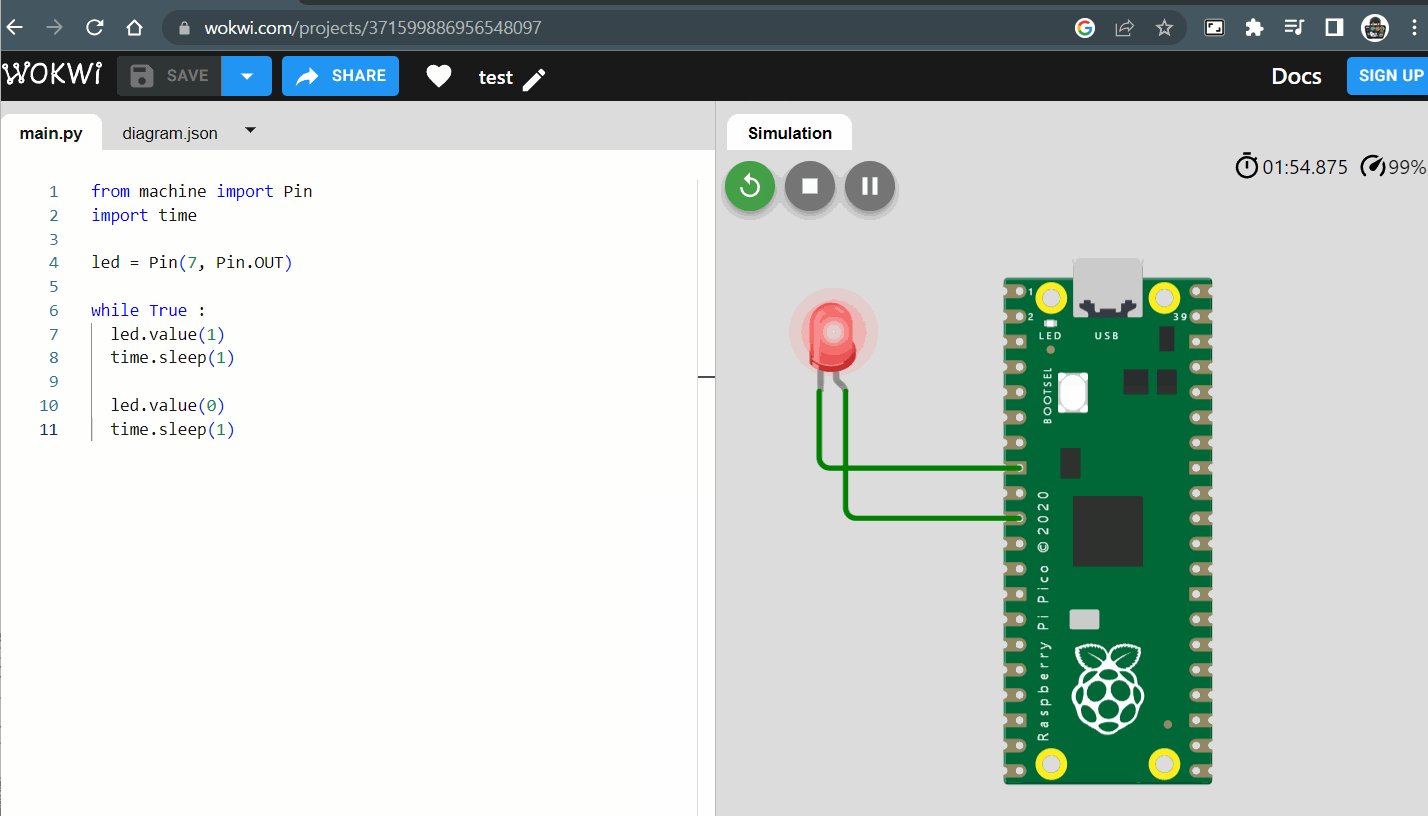
1단계. 아래 라즈베리파이 피코 시물레이션 프로그램에서 LED를 깜빡여 보시오.

# 라즈베리파이 피코 시물레이션 웹사이트 링크
https://wokwi.com/projects/new/micropython-pi-pico
New MicroPython on Raspberry Pi Pico Project - Wokwi Simulator
Create a new MicroPython on Raspberry Pi Pico simulation project, run it in your browser and share your code and schematics.
wokwi.com
2 단계. 아래 블로그를 참고하여 실제 라즈베리파이 피코 LED를 깜빡여 보세요.
라즈베리파이 피코(Raspberry pi PICO) 개발환경 세팅하기 micropython
라즈베리파이 피코는 아두이노처럼 각종 센서를 읽고 구동기를 작동시키는 마이크로컨트롤러이다. 코딩은 micropython 과 C/C++ 로 할 수 있다고 한다. 공식 홈페이지에 방문해서 알아보자. https://www
diyver.tistory.com
해야할 일.
1. PC에서 피코 펌웨어 다운 받은 뒤 피코에 USB에 연결하여 넣어준다.
2. PC에서 Thonny를 다운 받아 피코에 연결한다.
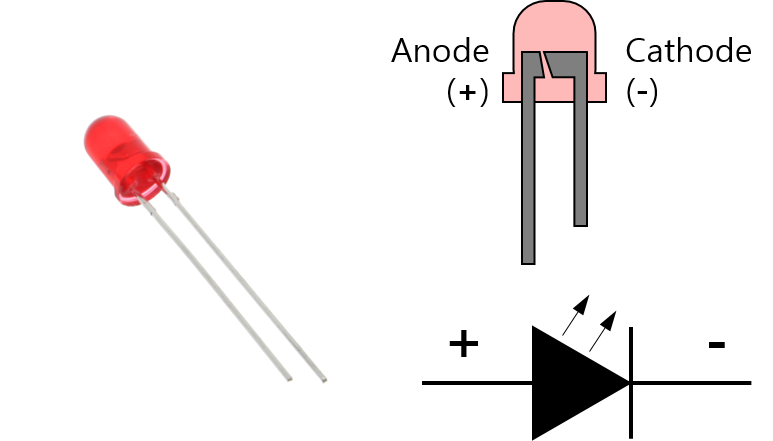
3. 피코에 LED 를 1개 연결한다. (LED +, - 극성 주의)

4. Thonny에서 LED 깜빡이기 마이크로파이썬 코드를 작성 한 뒤, 피코에 넘겨준다.
5. 피코에서 LED 깜빡이기 동작이 잘 되는지 확인해 본 뒤, 코드를 응용해 본다.
[실습 2] Replit을 활용한 LED 제어 웹 사이트 제작하기
# 사전 확인. Replit 사용법과 HTML, CSS, JAVASCRIPT 기본 개념은 아래 포스팅 내용을 참고하자.
파이썬 웹크롤링 기초 이론과 실습 (feat. 주가 정보 확인 파이썬 프로그램)
👉 수업 시작 전 사전과제 1. 구글 코랩 사용법을 알고 있어야 합니다. 2. 파이썬 기초 문법 확인 (반복문, 제어문 등) 미니 오리엔테이션 Enter the Code to Join & Vote on a Presentation - Mentimeter Enter the code
pythonkorea.com
웹사이트 제작 환경 : Replit 사용. 아래 사이트 클릭
Replit: the collaborative browser based IDE
Run code live in your browser. Write and run code in 50+ languages online with Replit, a powerful IDE, compiler, & interpreter.
replit.com
1단계. LED 제어 환경 웹사이트 구축하기 : HTML 코드 작성
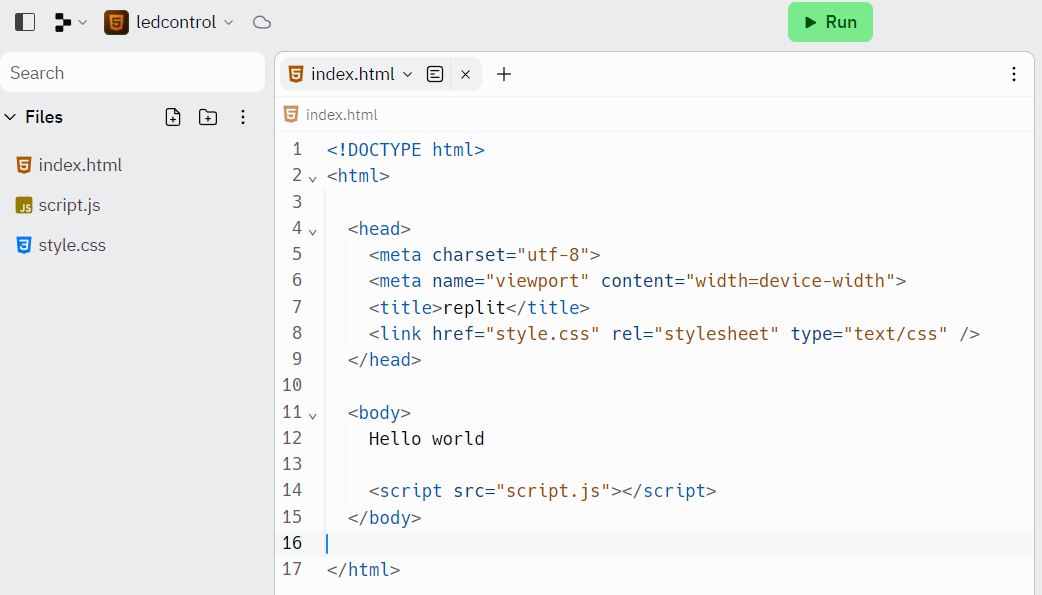
새로운 Repl을 생성한다. 템플릿을 html, css, js로 선택하고 제목은 ledcontrol로 한다.

기본 페이지에서 불필요한 코드는 일단 지우고 시작해 보자.

기본 코드만 남겼다.

잘 모르겠는 부분이 있으면 지피티에게 물어볼 수 있다.

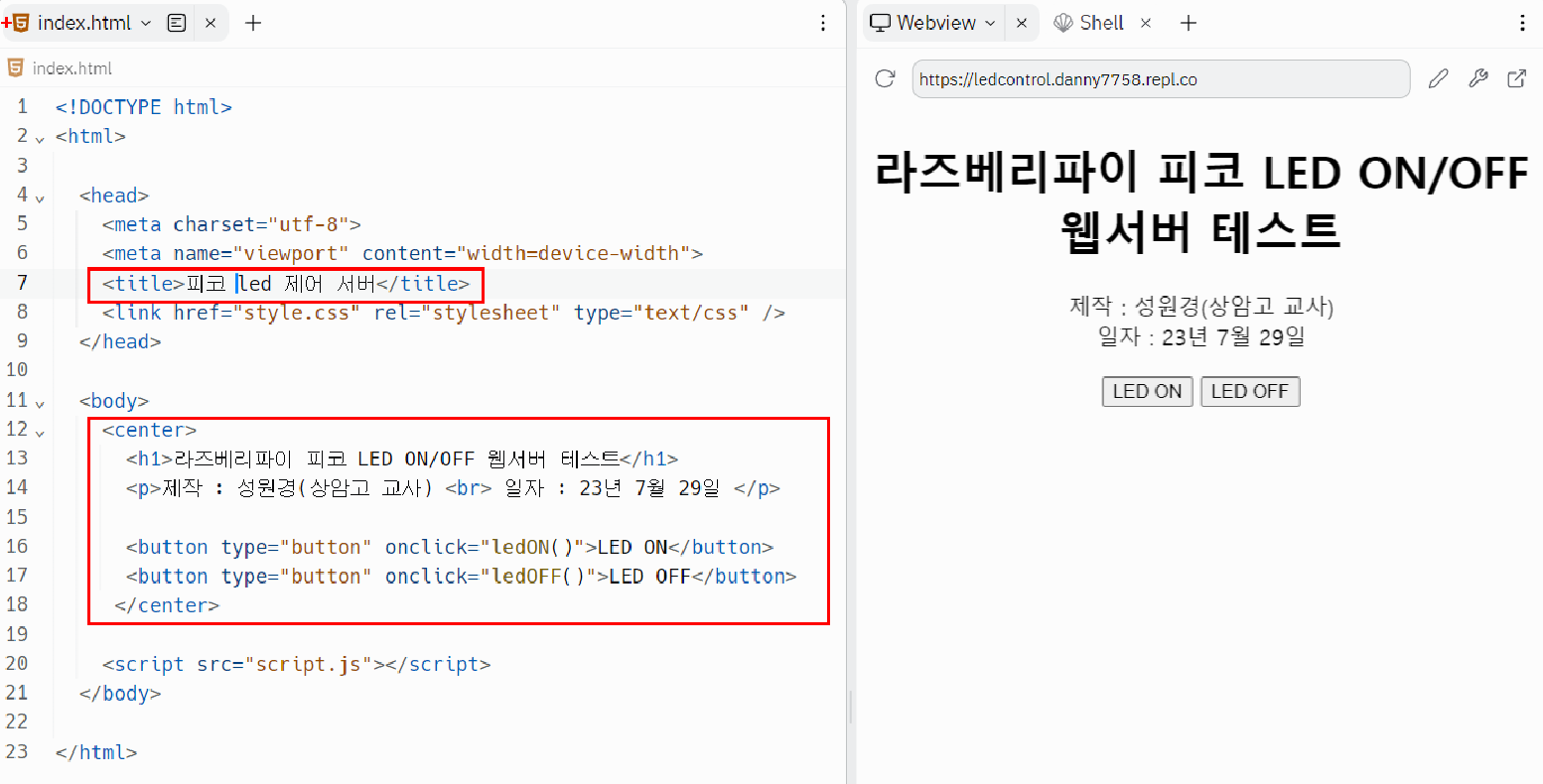
LED 제어 사이트에 필요한 HTML 코드를 추가한다.

HTML 코드
<center>
<h1>라즈베리파이 피코 LED ON/OFF 웹서버 테스트</h1>
<p>제작 : 성원경(상암고 교사) <br> 일자 : 23년 7월 29일 </p>
<button type="button" onclick="ledON()">LED ON</button>
<button type="button" onclick="ledOFF()">LED OFF</button>
</center>
제작한 웹사이트 주소를 확인한 뒤 아래 아이콘을 클릭해 새창으로 연다.

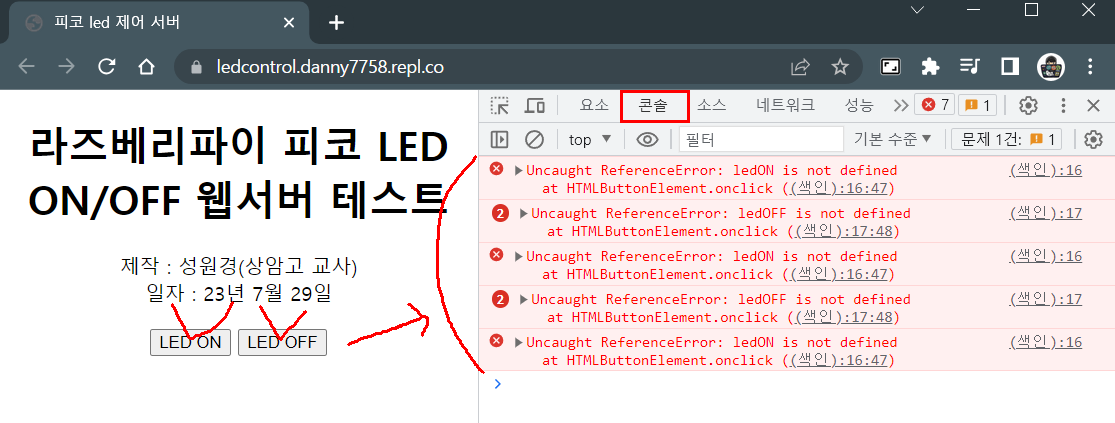
새창에서 열린 웹사이트에서 우클릭 한 뒤 검사를 누른다.

검사 페이지에서 콘솔 창을 연 뒤 2개의 버튼을 눌러 보아라 어떤 에러가 뜨는가?

버튼을 눌렀을 때, 활성화 되어야 하는 ledON() 함수와 ledOFF()함수가 정의 되지 않았다고 한다.
자, 이제 자바스크립트에서 정의 하러 가자 !
Σ((( つ•̀ω•́)つLET'SGO!
2단계. LED 제어 버튼 코드 작성하기 : JavaScript 코드 작성
자바스크립트 파일에서 아래 함수를 정의 하자.

// LED 제어 함수 선언
function ledON() {
console.log('led켜짐')
}
function ledOFF() {
console.log('led꺼짐')
}
다시, 검사를 한다. 콘솔에서 함수가 잘 호출되는지 확인한다.

스스로 해보기 : ChatGPT를 이용하여 CSS코드 수정해서 웹사이트 색, 스타일 바꾸어 보기
html 코드를 gpt에게 주고 css 코드를 작성해 달라고 부탁했다.


css 코드를 적용해 준다.

디자인이 좀 밋밋해서 추가 주문을 했다.


적용 후...

마음에 안들지만, 이정도로 끝내 본다. 각자 본인 스타일을 반영해서 CSS 파일을 적용해 본다.
지피티 질문 전문 공유.
ChatGPT
A conversational AI system that listens, learns, and challenges
chat.openai.com
[실습 3] 구글 파이어베이스 Real Time DataBase에 데이터 연동하기
https://firebase.google.com/?hl=ko
Firebase | Google’s Mobile and Web App Development Platform
Discover Firebase, Google’s mobile and web app development platform that helps developers build apps and games that users will love.
firebase.google.com
자 이제, 파이어베이스에서 실시간 데이터베이스를 구축해야 한다.
[1단계] 파이어베이스 실시간 데이터베이스 구축
데이터베이스 구축하는 방법은 김주현 연구사님 깃허브 자료를 쓰도록 하자.
https://github.com/mtinet/smartFarm
GitHub - mtinet/smartFarm
Contribute to mtinet/smartFarm development by creating an account on GitHub.
github.com
README.md 파일에서
여기 1번 부터 14번 까지 따라가 보도록 하자 ~!

[2단계] 파이어베이스와 LED 제어 웹사이트 연동하기
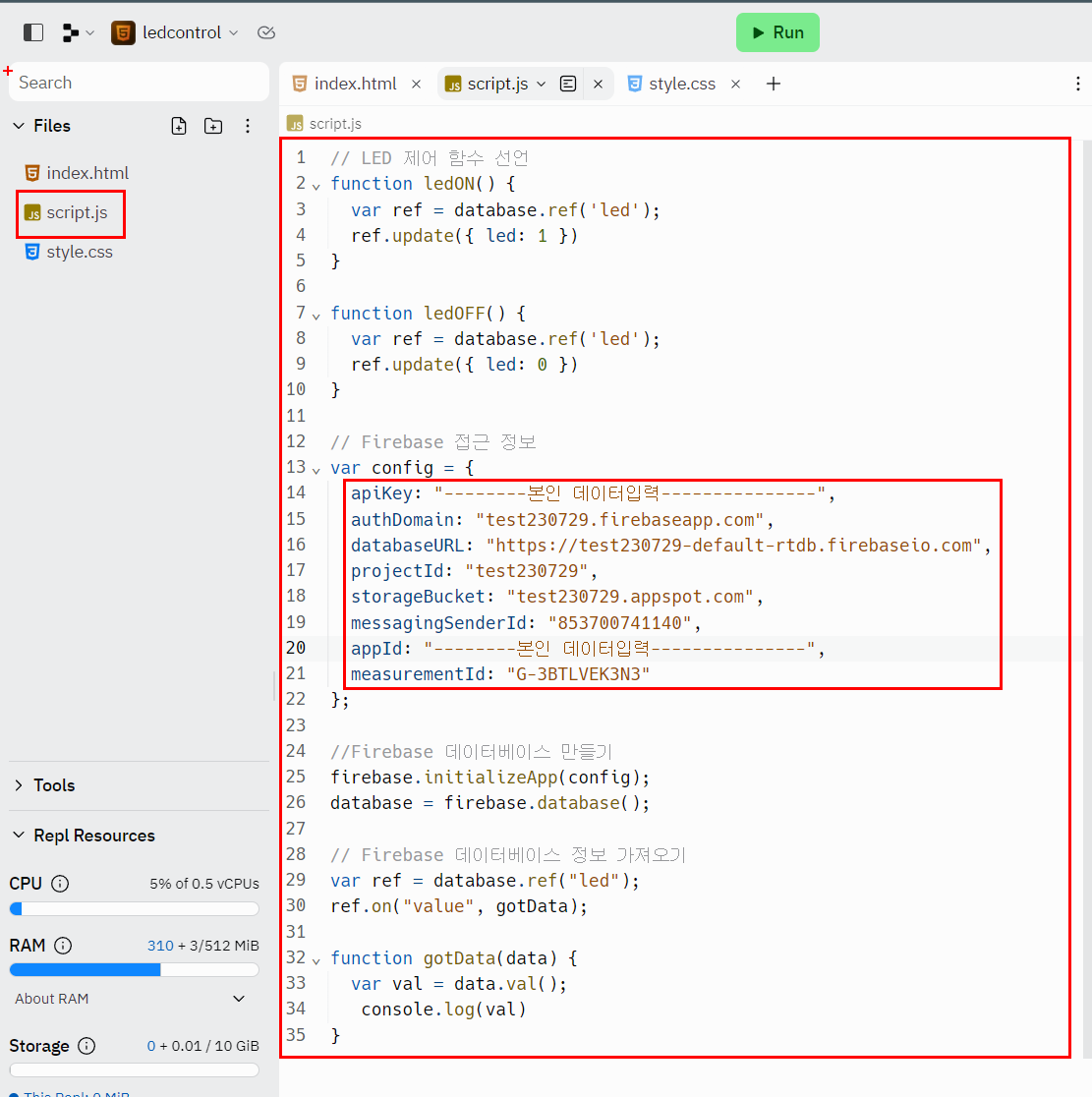
자바스크립트를 아래와 같이 수정한다. 밑에 코드를 복붙하고, config 내용만 본인 파이어베이스 데이터로 바꾸어 준다.

코드 복붙. 아래 설명 참고
// LED 제어 함수 선언
function ledON() {
var ref = database.ref('led');
ref.update({ led: 1 })
}
function ledOFF() {
var ref = database.ref('led');
ref.update({ led: 0 })
}
// Firebase 접근 정보
var config = {
apiKey: "--------본인 데이터입력---------------",
authDomain: "test230729.firebaseapp.com",
databaseURL: "https://test230729-default-rtdb.firebaseio.com",
projectId: "test230729",
storageBucket: "test230729.appspot.com",
messagingSenderId: "853700741140",
appId: "--------본인 데이터입력---------------",
measurementId: "G-3BTLVEK3N3"
};
//Firebase 데이터베이스 만들기
firebase.initializeApp(config);
database = firebase.database();
// Firebase 데이터베이스 정보 가져오기
var ref = database.ref("led");
ref.on("value", gotData);
function gotData(data) {
var val = data.val();
console.log(val)
}ledON()과 ledOFF() 함수는 Firebase Realtime Database에 있는 'led' 라는 항목의 값을 각각 1과 0으로 업데이트합니다. 이를 통해 원격으로 LED를 켜고 끌 수 있습니다.
config 객체는 Firebase 프로젝트에 대한 설정 정보를 담고 있습니다. 이 정보를 통해 Firebase 서비스와 연결합니다. 'apiKey'와 'appId' 같은 중요 정보는 직접 입력해야 합니다.
firebase.initializeApp(config);는 Firebase를 초기화하고, 이후 database = firebase.database();를 해 Firebase Realtime Database에 접근합니다.
ref.on("value", gotData);에서 'led' 항목에 변화가 있을 때마다 'gotData' 함수를 호출합니다. 즉, LED의 상태가 변경될 때마다 이를 감지하고 해당 데이터를 가져옵니다.
gotData(data) 함수는 'led' 항목의 데이터를 받아와 콘솔에 출력하는 역할을 합니다.
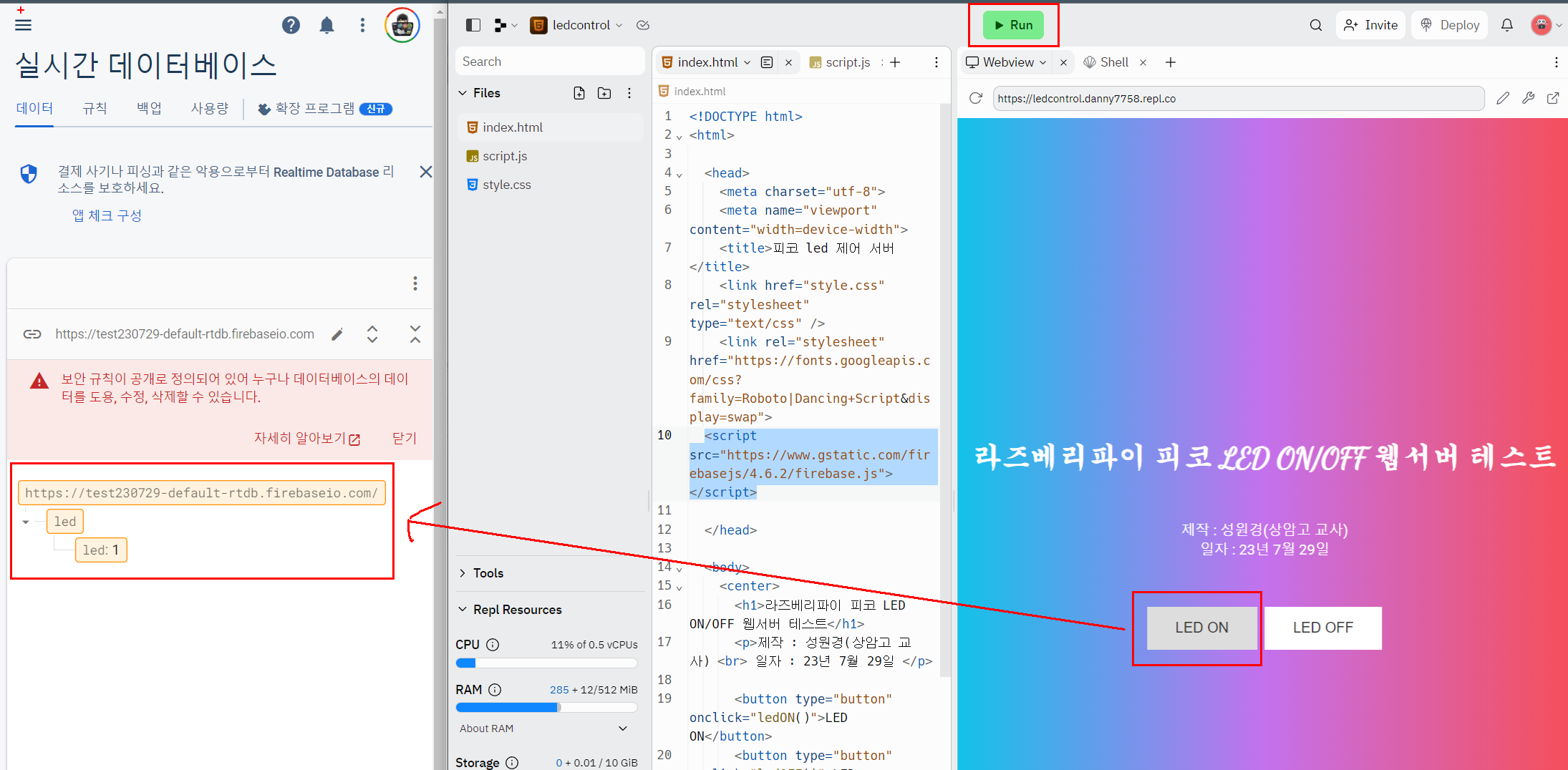
아래 코드를 복사 한 뒤,
<script src="https://www.gstatic.com/firebasejs/4.6.2/firebase.js"></script>
index.html 파일의 <head> 태그 안에 넣어준다.

버튼을 눌렀을때 실시간 데이터베이스에서 동기화 되는지 확인한다.

led 제어 버튼을 눌렀을때 상태를 보여줄수 있는 그림과 문구를 추가해 보자.
데이터가 변했을때 활성화 되는 함수 gotData() 안에 아래와 같은 코드를 추가한다.

if (val.led == 0){
document.getElementById("ledstatus").innerHTML = "led가 현재 꺼짐";
document.getElementById("img").src = "ledoff.jpg";}
else {
document.getElementById("ledstatus").innerHTML = "led가 현재 켜짐";
document.getElementById("img").src = "ledon.jpg";}
전구 On, off 이미지를 작업하고 pc에 저장해 둔다.

이미지 파일을 추가하고 html 코드에서 이미지와 텍스트 공간을 추가한다.

<img id="img" src="ledoff.jpg" width = 40%>
<p id="ledstatus"></p>
이미지와 텍스트가 버튼 누름에 따라 잘 변하는지 확인한다.


[3단계] 파이어베이스와 라즈베리파이 피코 연동하기
파이어베이스와 웹은 잘 연동되니, 파이어베이스와 피코를 연동하면, 결국 웹과 피코가 연동되는 것이다.
Thoony에서 pico를 연결한 뒤 main.py 파일에 아래 코드를 넣어준다. 복붙을 한 뒤에 반드시 현재 본인의 무선랜 와이파이의 아이디, 비번을 입력하고, url에 본인 데이터베이스를 업로드 한다.

main.py
from machine import Pin, I2C
import network
import time
import urequests
import random
# 마이크로컨트롤러의 핀을 제어하기 위해 Pin 클래스를 불러옵니다
from machine import Pin
led = Pin(7, Pin.OUT)
# WLAN 객체를 생성하고, 무선 LAN을 활성화합니다
wlan = network.WLAN(network.STA_IF)
wlan.active(True)
# 와이파이에 연결합니다
if not wlan.isconnected():
wlan.connect("His_Kigdom_1F_2.4Ghz", "wkgehome9093")
print("Waiting for Wi-Fi connection", end="...")
while not wlan.isconnected():
print(".", end="")
time.sleep(1)
else:
print(wlan.ifconfig())
print("WiFi is Connected")
# Firebase의 Realtime Database와 연결하기 위한 URL을 설정합니다
url = "https://test230729-default-rtdb.firebaseio.com"
# 초기 상태를 설정하여 Firebase에 업데이트합니다
초기값 = {'led': 1,}
urequests.patch(url+"/led.json", json = 초기값).json()
# Firebase에서 데이터를 가져오고, 이를 JSON 형태로 변환합니다
response = urequests.get(url+"/led.json").json()
print(response)
print(response['led'])
# 무한 루프를 실행하면서 Firebase에서 데이터를 계속 가져와서 LED와 팬의 상태를 제어합니다
while True:
response = urequests.get(url+"/led.json").json()
time.sleep(0.1)
print("led:", response['led'])
# 가져온 데이터에 따라서 LED 핀의 출력 값을 변경합니다
if (response['led'] == 1) :
led.value(1)
else :
led.value(0)

코드가 잘 이해 안되는 부분이 있다면 GPT 선생님께 여쭈어 보도록 하자..
자 대망의 동작 확인 !!
파이어베이스를 거치기 때문에 웹사이트를 접속하는 어떤 디바이스 든, 지구 반대편에 있더라도 잘 동작하는 것을 볼 수 있다. ㅎ
[스스로 과제] 부저 제어 기능 추가
자 이제 배운 내용을 가지고 기능을 추가해 보자.

먼저 부저를 가져와서 led 옆에 꼿아주자. 위 사진은 부저의 + 핀은 GPIO 12번에 꼿고, 나머지는 GND에 꼿았다.
그리고 여러가지 할일이 많을 것이다. 아래 처럼 GPT의 도움을 얻어도 좋고, 검색을 통해서 문제를 해결 해도 좋다.


문제를 해결하며 많은 배움이 있을 것이다.
KEEP GOING....
@WonkingAIMakerClass
'메이커 프로젝트 > 라즈베리파이 피코' 카테고리의 다른 글
| 라즈베리파이 피코 블루투스 RC카 만들기(내장 통신모듈 이용 BLE) (2) | 2023.08.19 |
|---|---|
| 라즈베리파이 피코 + 음성인식 + 릴레이모듈 + 멀티탭 프로젝트 (0) | 2023.08.02 |
| 2023 서울시교육청 전문가연수 AI수업설계 교육과정 안내. (0) | 2023.08.01 |
| 티처블머신 AI 모델 & 라즈베리파이 피코와 연동하기(feat. RGB LED) (0) | 2023.07.31 |



